CSS 基础
1、CSS介绍
- CSS概念
- Cascading Style Sheet层叠样式表,通过不同的样式可以让网页更漂亮,样式也可叠加得到最终的效果。CSS用于渲染html元素进行样式控制的语言
- CSS作用
- 网页美化
- HTML与CSS的区别
- HTML:网页结构的创建
- CSS:网页美化
2、CSS三种引入方式
2.1、内联样式
- 在标签内部使用style属性,属性值是CSS属性键值对(只在一个标签中起作用)
<div style="color.gray">Hello CSS~<div>
2.2、内部样式
-
定义
<style>标签, 在标签内部定义CSS样式(只在一个HTML文件中起作用)-
<style> div { color: blue; } </style>
-
2.3、外部样式
- 定义link标签,引入外部的CSS文件(可以在多个HTML中复用)
<link rel="stylesheef" href="out.css">- out.css
div { color: pink; }
- PS
- 在工作中经常会使用外部样式
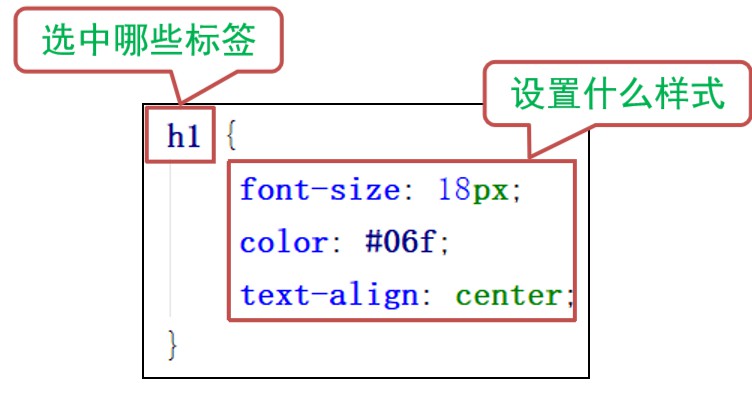
3、CSS的基本选择器
- 用于查找指定html元素标签,匹配元素后可以设置样式
3.1、元素选择器
-
元素名称{color: red;}-
<style> div {color: red;} </style> <div>hello css1</div>
-
3.2、id选择器
-
#id属性值{color: red;}-
<style> #a1 {color: red;} </style> <div id="a1">hello css2</div>
-
3.3、类选择器
-
.class属性值{color: red;}-
<style> .cls {color: red;} </style> <div class="cls">hello css3</div>
-
4、CSS的扩展选择器
4.1、组合选择器
-
特点
-
多个基本选择器组合在一起
-
名称 符号 作用 格式 层级选择器 空格 匹配某个选择器下面的子元素或孙元素 父选择器 子孙选择器 ··· 并集选择器 , 匹配多个选择器,元素只要符合其中任意一个选择器即可 选择器1,选择器2,··· 属性选择器 [] 根据指定属性匹配元素 [属性名]
-
4.2、伪类选择器
-
名称 符号 作用 格式 伪类选择器 标签名:link 未访问的状态 a:link 标签名:visited 已访问的状态 a:visited 标签名:hover 鼠标悬浮的状态 a:hover 标签名:active 已选中的状态 a:active 注意事项
- 伪类选择器如果以上4中全部设置,顺序必须为link\visited\hover\active,否则效果不显示
5、CSS常见样式
5.1、背景样式
- 每个标签都可以设置背景
5.2、文本样式和字体样式
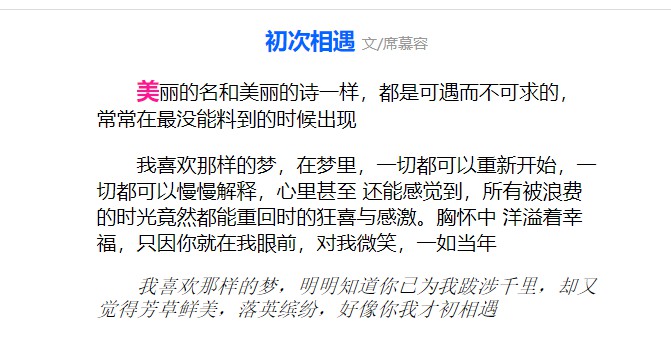
6、CSS样式案例(初相遇)
-

-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小说文章</title> <style> div { width: 400px; margin: auto; } p { text-indent: 2em; } #mei { color: deeppink; font-weight: bolder; font-size: 18px; } #title { font-size: 18px; color: #06f; text-align: center; } #wen { font-size: 12px; color: #999; font-weight: normal; } #last { font-family: 宋体; font-style: italic; } </style> </head> <body> <div> <h1 id="title"> 初次相遇 <span id="wen"> 文/席慕容 </span> </h1> <p> <span id="mei">美</span>丽的名和美丽的诗一样,都是可遇而不可求的,常常在最没能料到的时候出现 </p> <p> 我喜欢那样的梦,在梦里,一切都可以重新开始,一切都可以慢慢解释,心里甚至 还能感觉到,所有被浪费的时光竟然都能重回时的狂喜与感激。胸怀中 洋溢着幸福,只因你就在我眼前,对我微笑,一如当年 </p> <p id="last"> 我喜欢那样的梦,明明知道你已为我跋涉千里,却又觉得芳草鲜美,落英缤纷,好像你我才初相遇 </p> </div> </body> </html>
声明:本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。