JavaScript基础
1、JavaScript概述
- W3C标准:网页主要由三部分组成
- HTML:用来制作网页基础内容和基本结构
- CSS:用来网页样式美化效果
- JavaScript:用来制作数据验证,和用户交互
- JavaScript概念
- JavaScript是一门跨平台、面向对象的脚本语言,运行在浏览器端。
- JS在1995年由Brendan Eich发明,并于1997年成为一部ECMA标准
- JavaScript作用
- 表单数据校验
- 页面元素标签动态增删改查操作等
2、JavaScript编写位置
2.1、内部位置
-
格式
-
<script> JS代码 </script> -
作用
- 只能给当前页面使用
-
示例
-
<script> JS代码 </script>
-
-
type=”text/javascript”,设置内部代码类型,这里代表内部是文本JavaScript代码,可以省略。
2.2、外部位置
-
格式
-
<script type="text/javascript" src="外部.js文件"> </script>
-
-
作用
- 可以给多个html页面使用,复用性强
-
示例
-
创建外部.js文件
-
html页面引用外部js文件
-
<script src="js/out.js" type="text/javascript"></script> <script type="text/javascript">代码</script>
-
-
-
注意事项
- 引用外部js文件的script标签体内不可以写js代码,否则无效。并且script标签必须成对。
- 错误1
<script src="js/out.js" type="text/javascript">无效的js代码编写位置</script>
- 错误2
<script src="js/out.js" type="text/javascript/>"
3、JavaScript基本语法
3.1、输出语句
-
使用
window.alert()写入警告框 -
使用
document.write()写入HTML输出 -
使用
consle.log()写入浏览器控制台 -
window.alter("hello JS"); // 弹出警告框 document.write("hello js"); // 写入HTML consle.log("hello Js"); // 写入控制台
3.2、定义变量
- ES5定义变量
var 变量名 = 变量值;
- ES6定义变量
let 变量名 = 变量值;const 变量名 = 常量值;
- 区别
- ES5方式语法不严谨,使用范围不受代码块限制,代码块外依然可以使用,造成内存浪费
- ES6新增了
let关键字来定义变量,它的用法类似于var,但是所有声明的变量,只在let关键字所在的代码块内有效,且不允许重复声明 - ES6新增了
const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能被改变。
4、JavaScript五种基本数据类型
-
类型 说明 numbr 数值型:包含整数、小数 boolean 布尔型:包含true/false string 字符串:包含字符和字符串 object 对象类型:包含系统内置对象和用户自定义的对象,NULL也是对象 undefined 未定义类型:未知的类型,没有使用=号赋值 查询变量名所属类型函数
typeof 变量名typeof(变量名)
5、JavaScript常用算术符
5.1、算术运算符
-
算术运算符用于执行两个变量或值的算术运算,例如:let a=5, b=10;
-
运算符 说明 表达式 值 + 加法 a + b 15 – 减法 a – b -5 * 乘法 a * b 50 / 除法 a / b 0.5 % 余数(取模) a % b 5 ++ 自增 a++ 6 — 自减 a– 4 注意事项
- JavaScript中除法是可以除得尽,如果除不尽会保留16位小数
5.2、赋值运算符
-
赋值运算符用于给JavaScript变量赋值,例如 let a = 5, b = 10;
运算符 说明 表达式 值 = 等于 a = b 10 += 加等于 a += b 15 -= 减等于 a -= b -5 *= 乘等于 a *= b 50 /= 除等于 a /= b 0.5 %= 余等于 a %= b 5 -
比较运算符用于逻辑语句的判断,从而确定给定的两个值或变量是否相等,例如 let a = 5, b = 10;
运算符 说明 表达式 值 == 等于(比较值,不比较类型) a=5,b=”5″ true === 恒等于(比较值和类型) a=5,b=”5″ false > 大于 a > b false < 小于 a < b true >= 大于或等于 a >= b false <= 小于或等于 a <= b true != 不等于 a != b true !== 恒不等于 a !== b true -
字符串于数字进行比较的时候会先把字符串转换成数字然后再进行比较
5.3、逻辑运算符
-
逻辑运算符用来确定变量或值之间的逻辑关系,支持短路运算,例如,let a = true, b = false;
运算符 说明 表达式 值 && 与 a && b false || 或 a || b true ! 非 !a false -
注意事项
- 逻辑运算符不建议单与&、单或|,会变成数字
6、JavaScript中的流程控制语句
-
if 语句
-
if (条件表达式){ // 代码块; }
-
-
if…else语句
-
if (条件表达式) { // 代码块; } else { // 代码块; }
-
-
if…else if …else语句
-
if (条件表达式) { // 代码块; } else if (条件表达式) { // 代码块; } else { // 代码块; }
-
-
if语句表达式
-
if语句表达式除了支持
boolean类型表达式,还支持非boolean类型表达式数据类型 为真 为假 number 非0 0 string 非空字符串 空字符串 undefined 假 NaN(Not a Number) 假 object 对象不为null null
-
-
switch语句
-
switch (变量名) { case 常量值: break; case 常量值: break; default: break; }
-
7、JavaScript中的循环语句
7.1、while/do-while循环语句
-
while循环语句语法(条件为true时循环)
-
while (条件表达式) { 需要执行的代码; }
-
-
do-while 循环语法(最少执行1次循环)
-
do { 需要执行的代码; } while (条件表达式);
-
-
break和continue
- break:结束整个循环
- continue:跳过本次循环,执行下一次循环
7.2、for循环语句
-
ES6普通次数for循环语法
-
for (let i=0; i<length; i++) { 循环体需要执行的代码; }
-
-
ES6增强for循环语法
-
for (let 变量 of 数组) { 循环体需要执行的代码; }
-
8、JavaScript中的函数
-
函数介绍
- 相当于Java中方法,是被设计为执行特定任务的代码块,可以实现代码块的重用。
-
函数分类
-
命名函数:有名字的函数
-
function 函数名(形参列表) { // 要执行的代码块 } -
function add(a, b) { return a + b; } let sum = add(1, 2);
-
-
匿名函数:没有名字的函数
-
// 定义匿名函数 let 函数名 = function(形参列表) { // 要执行的代码块 } // 调用匿名参数 -
let add = function (a, b) { return a + b; } let sum = add(2, 3);
-
-
9、JavaScript常用对象
9.1、Array数组
-
JavaScript Array对象用于定义数组
-
格式
-
let 变量名 = new Array(元素列表); // 方式一 let 变量名 = [元素列表]; // 方式二
-
-
demo
-
let arr = new Array(1,2,3); let arr = [1,2,3];
-
-
访问方式
-
arr[索引] = 新的值; arr[0] = 1;
-
-
-
注意事项
- JS数组类似于Java集合,长度,类型都可以变
-
Array对象属性
-
属性 描述 constructor 返回对创建此对象的数组函数的引用 length 设置或返回数组中元素的数目 prototype 使您有能力向对象添加属性和方法 Array对象方法
方法 描述 concat() 连接两个或更多的数组,并返回结果 join() 把数组的所有元素放入一个字符串,元素通过指定的分隔符进分隔 pop() 删除并返回数组的最有一个元素 push() 向数组的末尾添加一个或更多元素,并返回新的长度 reverse() 颠倒数组中元素的顺序 shift() 删除并返回数组的第一个元素 slice() 从某个已有的数组返回选定的元素 sort() 对数组的元素进行排序 splice() 删除元素,并向数组添加新元素 toSource() 返回该对象的源代码 toString() 把数组转换为字符串,并返回结果 toLocaleString() 把数组转换为本地数组,并返回结果 unshift() 向数组的开头添加一个或更多元素,并返回新的长度 valueOf() 返回数组对象的原始值
9.2、String字符串
- 定义格式
let 变量名 = new String(s);//方式一let str = new String("hello");
let 变量名 = s; // 方式二let str = "hello";let str = 'hello';
- 属性
- length:字符串的长度
- 方法
- trim():移除字符串首尾空白
- 更多方法:w3school
9.3、自定义对象
-
格式
-
let 对象名称 = { 属性名称1: 属性值1, 属性名称2: 属性值2, ... 函数名称: function (形参列表) {} ... }; -
let person = { name: "zhangsan", age: 23, eat: function () { alert("干饭~"); } };
-
10、BOM
10.1、BOM的概念
- BOM是浏览器对象模型
- 其提供了独立于内容而与浏览器窗口进行交互的对象;
- 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window;
- BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性;
- BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分
10.2、BOM的作用
-
使用BOM,开发者可以操控浏览器显示页面之外的部分。
-
弹出新浏览器窗口的能力
-
移动、缩放和关闭浏览器窗口的详尽信息
-
navigator对象,提供关于浏览器的详尽信息
-
location对象,提供浏览器加载页面的详尽信息
-
screen对象,提供关于用户屏幕分辨率的相近信息
-
performance对象,提供浏览器内存占用、导航行为和时间统计的相近信息。
-
对cookie的支持
10.3、BOM的常用对象
-
window:表示浏览器窗口对象
-
window中与对话框有关的方法 作用 alert(“提示信息”) 弹出一个信息框,只有一个确定按钮 string prompt(“提示信息”, “默认值”) 弹出一个输入框,可以输入默认值 boolean confirm 弹出一个确认框,有确定和取消两个按钮,点确认返回true,点取消返回false -
window中的方法 作用 setTimeout(函数名,间隔毫秒数) 过一段时间调用一次指定的函数,只调用一次,方法的返回值就是计时器 setInterval(函数名,建个号描述) 每隔一段时间调用一次指定的函数,方法的返回值就是计时器
-
-
location:表示地址栏对象
-
属性 功能 href 获取:返回完整的URL;设置:跳转到一个新的页面
-
-
-
history:表示浏览器历史记录对象
-
方法 作用 forward() 相当于浏览器上前进按钮,如果浏览器上按钮不可用,这个方法就不起作用 back() 相当于浏览器上的后退按钮 -
注意事项
- 浏览器上的前进和后退按钮可以点的时候,这个代码才起作用
- 读取的是浏览器缓存中的数据,如果要访问服务器的数据,需要刷新
-
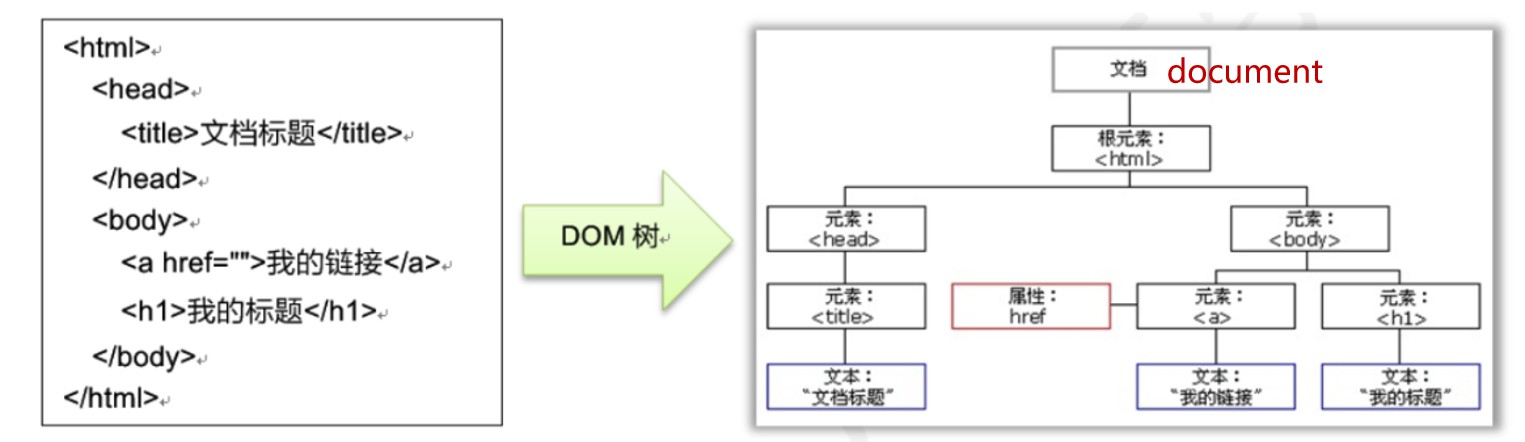
11、DOM
11.1、DOM的概念
- Document Object Model:文档对象模型(浏览器显示的内容),DOM用来操作网页中各种元素(标签)
- document代表了整个DOM树对象,查找节点都找document去获取。

11.2、DOM查找元素的常用方法
-
获取元素的方法 作用 document. getElementById(“id”) 通过id获取一个元素 document.getElementsByTagName(“标签名”) 通过标签名获取一组元素 document.getElementsByName(“Name”) 通过name属性获取一组元素 document.getElementsByClassName(“类名”) 通过样式类名获取一组元素
12、事件监听
12.1、事件监听的概念
- 用户可以对网页的元素有各种不同的操作如:单机,双击,鼠标移动等这些操作就成为事件。事件通常与函数配合使用,这样就可以通过发生的事件来驱动JavaScript函数执行。
12.2、设置事件的两种方式
-
方式一:命名函数
-
通过标签终的事件属性进行绑定:如
<button type="button" onlick="abc()"></button> -
<script> function abc() { alert("你点我?!命名函数设置的事件") }
-
-
方式二:匿名函数
-
通过DOM元素属性绑定:如
<input type="button" id="btn" -
<script> document.getElementById("btn").onclick = function() { alert("我被点了,嘤嘤嘤"); } </script>
-
12.3、常用事件
-
事件名 说明 onload 某个页面或图像被完成加载 onsubmit 当表单提交时触发该事件 onclick 鼠标单击事件 ondbclick 鼠标双击事件 onblur 元素失去焦点(鼠标不在元素的位置) onfocus 元素获得焦点 onchange 用户改变域的内容
13、JS中正则表达式的使用
-
正则表达式概念
- 正则表达式定义了字符串组成的规则
-
正则表达式语法
-
语法 作用 ^ 表示开始 $ 表示结束 [] 表示某个范围内的单个字符,比如[0-9]单个数字字符 . 表示任意单个字符,除了换行和行结束符 \w 表示单词字符:字母、数字、下划线(_),相当于[A-Za-z0-9] \d 表示数字字符:相当与[0-9] -
量词 意义 + 至少一个 * 零个或多个 ? 零个或一个 {x} x个 {m,} 至少m个 {m,n} 至少m个,最多n个
-
-
在JS中的定义
- 创建RegExp对象
let reg = new RegExp("1[3456789]\\d{9}");
- 直接创建(不能加引号)
let reg = /^1[3456789]\d{9}/;
- 创建RegExp对象
-
方法
- test(匹配的字符串):根据指定规则验证字符串是否符合
14、用户注册表单验证案例
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>欢迎注册</title> <style> * { margin: 0; padding: 0; list-style-type: none; } .reg-content{ padding: 30px; margin: 3px; } a, img { border: 0; } body { background-image: url("./img/reg_bg_min.jpg") ; text-align: center; } table { border-collapse: collapse; border-spacing: 0; } td, th { padding: 0; height: 90px; } .inputs{ vertical-align: top; } .clear { clear: both; } .clear:before, .clear:after { content: ""; display: table; } .clear:after { clear: both; } .form-div { background-color: rgba(255, 255, 255, 0.27); border-radius: 10px; border: 1px solid #aaa; width: 424px; margin-top: 150px; margin-left:1050px; padding: 30px 0 20px 0px; font-size: 16px; box-shadow: inset 0px 0px 10px rgba(255, 255, 255, 0.5), 0px 0px 15px rgba(75, 75, 75, 0.3); text-align: left; } .form-div input[type="text"], .form-div input[type="password"], .form-div input[type="email"] { width: 268px; margin: 10px; line-height: 20px; font-size: 16px; } .form-div input[type="checkbox"] { margin: 20px 0 20px 10px; } .form-div input[type="button"], .form-div input[type="submit"] { margin: 10px 20px 0 0; } .form-div table { margin: 0 auto; text-align: right; color: rgba(64, 64, 64, 1.00); } .form-div table img { vertical-align: middle; margin: 0 0 5px 0; } .footer { color: rgba(64, 64, 64, 1.00); font-size: 12px; margin-top: 30px; } .form-div .buttons { float: right; } input[type="text"], input[type="password"], input[type="email"] { border-radius: 8px; box-shadow: inset 0 2px 5px #eee; padding: 10px; border: 1px solid #D4D4D4; color: #333333; margin-top: 5px; } input[type="text"]:focus, input[type="password"]:focus, input[type="email"]:focus { border: 1px solid #50afeb; outline: none; } input[type="button"], input[type="submit"] { padding: 7px 15px; background-color: #3c6db0; text-align: center; border-radius: 5px; overflow: hidden; min-width: 80px; border: none; color: #FFF; box-shadow: 1px 1px 1px rgba(75, 75, 75, 0.3); } input[type="button"]:hover, input[type="submit"]:hover { background-color: #5a88c8; } input[type="button"]:active, input[type="submit"]:active { background-color: #5a88c8; } .err_msg{ color: red; padding-right: 170px; } #password_err,#tel_err{ padding-right: 195px; } #reg_btn{ margin-right:50px; width: 285px; height: 45px; margin-top:20px; } </style> </head> <body> <div class="form-div"> <div class="reg-content"> <h1>欢迎注册</h1> <span>已有帐号?</span> <a href="#">登录</a> </div> <form id="reg-form" action="register" method="get"> <table> <tr> <td>用户名</td> <td class="inputs"> <input name="username" type="text" id="username" onblur="checkUserName()"> <br> <span id="username_err" class="err_msg" style="display: none">用户名格式不对</span> </td> </tr> <tr> <td>密码</td> <td class="inputs"> <input name="password" type="password" id="password"> <br> <span id="password_err" class="err_msg" style="display: none">密码格式有误</span> </td> </tr> <tr> <td>手机号</td> <td class="inputs"> <input name="tel" type="text" id="tel" onblur="checkPhoneNumber()"> <br> <span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span> </td> </tr> </table> <div class="buttons"> <input value="注 册" type="submit" id="reg_btn"> </div> <br class="clear"> </form> </div> <script> // 校验用户名 // 1. 首先需要定位到username那一栏,然后考虑聚焦和非聚焦问题,然后根据获取到的value值进行正则表达式匹配的判断 function checkUserName() { let username = document.getElementById("username").value; // 用户名规则 // 第一种创建正则表达式的方法 // let rule = new RegExp("^$"); // 第二种创建正则表达式的方法 // let rule = /^$/; let rule = /^\w{5,8}$/; // 比较结果 let result = rule.test(username); if (result) { // window.alert("you are right"); // 聚焦离开后,如果符合正则表达式规则,则什么都不显示 document.getElementById("username_err").style.display = "none"; } else { // 否则,提示用户输入的格式错误 // window.alert("you are wrong"); document.getElementById("username_err").style.display = ""; } return result; } // 校验手机号 function checkPhoneNumber() { // 获取手机号 let phoneNumber = document.getElementById("tel").value; // 定义规则 let rule = /^1[3456789]\d{9}$/; // 比较结果 let result = rule.test(phoneNumber); if (result) { // 如果符合规则,那么就不显示错误提示 document.getElementById("tel_err").style.display = "none"; } else { // 如果不符合规则,那么就应该显示错误提示 document.getElementById("tel_err").style.display = ""; } return result; } // onsubmit事件:当点击提交按钮表单准备提交时执行 // 在提交表单的时候,需要进行一次验证,否则如果不进行验证的话,在用户没有填写任何信息的时候也是能直接进行登录的 // 在表单标签的submit功能上,可以进行限制,当onsubmit等于false的时候不能提交,当为true的时候提交 // 定位到表单标签 document.getElementById("reg-form").onsubmit = function () { return checkUserName() && checkPhoneNumber(); } </script> </body> </html>











