我们会发现在很多网站中跳转多个网页,它们的头部和尾部都有着相同的内容,这就需要用到网页的拼接技术。
今天我们利用jsp实现网页的拼接
既然要实现网页的拼接,我们自然首先要准备好多个网页
在这里我们准备三个网页,一个是网页的头header.jsp,一个是网页的脚footer.jsp,还有一个网页的主体部分body.jsp
header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我是头</title>
</head>
<body>
<h3>我是网页的头</h3>
</body>
</html>
footer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我是脚</title>
</head>
<body>
<h3>我是网页的脚</h3>
</body>
</html>
body.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我是主体</title>
</head>
<body>
<h1>我是网页的主体</h1>
</body>
</html>
先分别看看三个网页的效果



1.利用jsp的指令实现网页的拼接
利用jsp的include指令进行网页拼接
<%@ include file=”…”%>
修改body.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我是主体</title>
</head>
<body>
<%@ include file="common/header.jsp"%>
<h1>我是网页的主体</h1>
<%@ include file="common/footer.jsp"%>
</body>
</html>
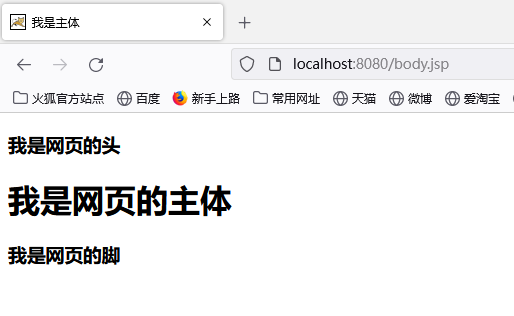
拼接后的效果

2.利用jsp的标签进行拼接
利用jsp的include标签进行拼接
<jsp:include page=”…”></jsp:include>
修改body.jsp文件
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我是主体</title>
</head>
<body>
<jsp:include page="common/header.jsp"></jsp:include>
<h1>我是网页的主体</h1>
<jsp:include page="common/footer.jsp"></jsp:include>
</body>
</html>

两者看起来拼接效果一模一样,其实是大有不同。利用指令进行拼接是将三个网页拼接成了一个整体,变成了一个网页;而利用标签进行拼接则仍然是三个网页。所以,一般情况下我们使用后者,因为它更加灵活多变。
(本文仅作个人学习记录用,如有纰漏,敬请指正)
声明:本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。











