ElementUI table无缝循环滚动
恰好实习的时候遇到了这个需求,而且网上的代码有点僵硬,所以我改了改,顺手水一篇博客出来。
部分思路来源:https://blog.csdn.net/qq_38543537/article/details/122842943
但是来源的代码,在滚动到底部时会有非常生硬的切换,我这里改了一些代码,让它的滚动变得流畅。
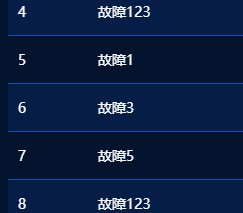
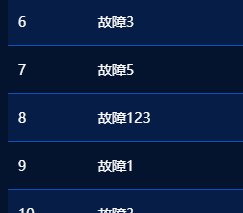
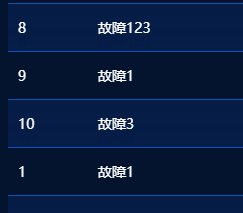
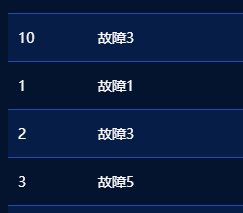
效果:

代码:
HTML:
<el-table ref="table" :data="tableData" stripe style="width: 100%" height="402">
<el-table-column prop="num" label="序号" width="80"> </el-table-column>
<!-- 其它table列 -->
</el-table>
JS:
data() {
return {
timer: null,
//注意:它需要将展示的数据额外复制一份(为了无缝滚动)
tableData: [
{ num:1},
{ num:2},
{ num:3},
{ num:4},
{ num:5},
{ num:6},
{ num:7},
{ num:8},
{ num:9},
{ num:10},
{ num:1},
{ num:2},
{ num:3},
{ num:4},
{ num:5},
{ num:6},
{ num:7},
{ num:8},
{ num:9},
{ num:10},
]
};
},
methods: {
//自动循环播放
autoCycle() {
//拿到相关元素
const wrapper = this.$refs.table.bodyWrapper
//window.requestAnimationFrame()或许是更好的选择,但是有点快,
//如果要慢的话,可能需要写额外的判断或函数(difftime)
//优点是 减少回流和重塑。 缺点是 在主线程,如果卡的话会影响动画。
this.timer = setInterval(() => {
// 元素自增距离顶部1像素
wrapper.scrollTop += 1
// 判断元素是否滚动到底部(可视高度+距离顶部=整个高度)
if (wrapper.clientHeight + wrapper.scrollTop == wrapper.scrollHeight) {
// 重置table距离顶部距离。值=(滚动到底部时,距离顶部的大小) - 整个高度/2
wrapper.scrollTop = wrapper.scrollTop - wrapper.scrollHeight/2
}
}, 50)
}
}
声明:本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。











