在我们开发开发H5程序或者小程序的时候,有时候需要基于内置浏览器或者微信开发者工具进行测试,这个时候可以采用默认的localhost进行访问后端接口,一般来说没什么问题,如果我们需要通过USB基座方式发布到手机进行App测试的时候,那就需要使用局域网的IP地址了,否则就无法访问后端的接口,本篇随笔总结在开发H5程序或者小程序的时候,后端Web API项目在IISExpress调试中使用IP地址和localhost地址并存,便于开发测试。
1、修改VS配置地址文件
默认我们IISExpress是采用localhost进行调试的,我们如果需要使用局域网地址如192.1068.1.*开始的IP端进行调试,那么就需要首先修改VS的配置信息,一般在项目的隐藏文件夹 .vs 中,找到对应项目的解决方案目录下的config目录,如我一个项目是:

打开这个文件,可以看到很多配置信息,定位到binding的配置项目中,找到对应项目的配置信息,如下所示。
<site name="WebAPI" id="3"> <application path="/" applicationPool="Clr4IntegratedAppPool"> <virtualDirectory path="/" physicalPath="E:\个人应用程序\Web开发框架\Bootstrap开发框架\WebAPI" /> </application> <bindings> <binding protocol="http" bindingInformation="*:27206:localhost" /> </bindings> </site>
我们可以修改它,增加对应的局域网IP地址的配置信息,如下所示。
<site name="WebAPI" id="3"> <application path="/" applicationPool="Clr4IntegratedAppPool"> <virtualDirectory path="/" physicalPath="G:\个人应用程序\Web开发框架\Bootstrap开发框架\WebAPI" /> </application> <bindings> <binding protocol="http" bindingInformation="*:27206:192.168.1.103" /> <binding protocol="http" bindingInformation="*:27306:localhost" /> </bindings> </site>
这里增加了一个局域网的IP配置项目,同时新建一个本地localhost的端口,因为我们希望保留两个不同的连接,如果只需保留局域网,那么移除其中一个localhost的配置即可。
保存文件就可以继续下一步了。
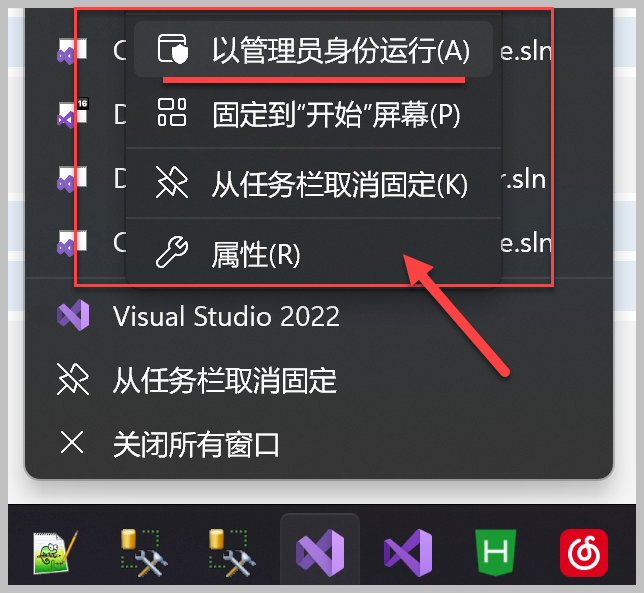
2、以管理员方式启动VS并进行查看
如果我们需要启动局域网IP的IISExpess端口,一定需要以管理员方式启动VS,否则IISExpess提示出错,无法绑定IP端口的。

然后在C#的Web API项目上,右键出现的菜单中,启动调试或者启动项目即可。

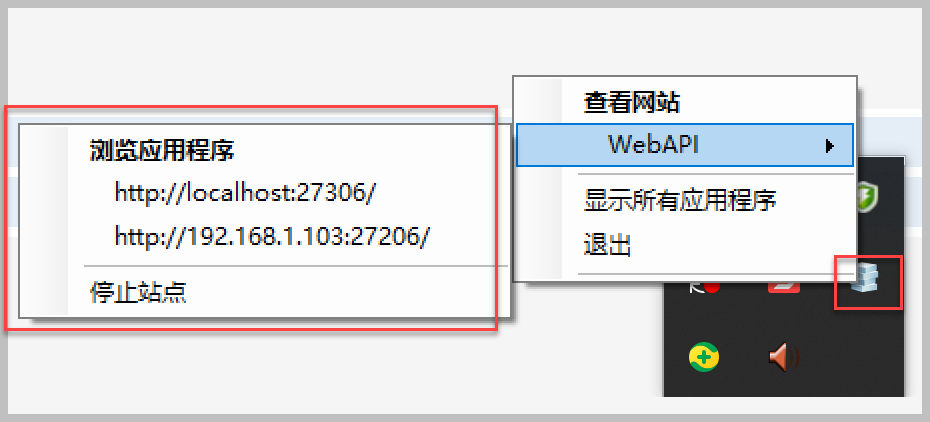
项目顺利启动后,就可以看到有两个不同的端口,一个是局域网IP的,一个是localhost的了。

这样我们在前端项目上,就可以配置基础路径为局域网IP地址了。
baseUrl: ‘http://192.168.1.103:27206’
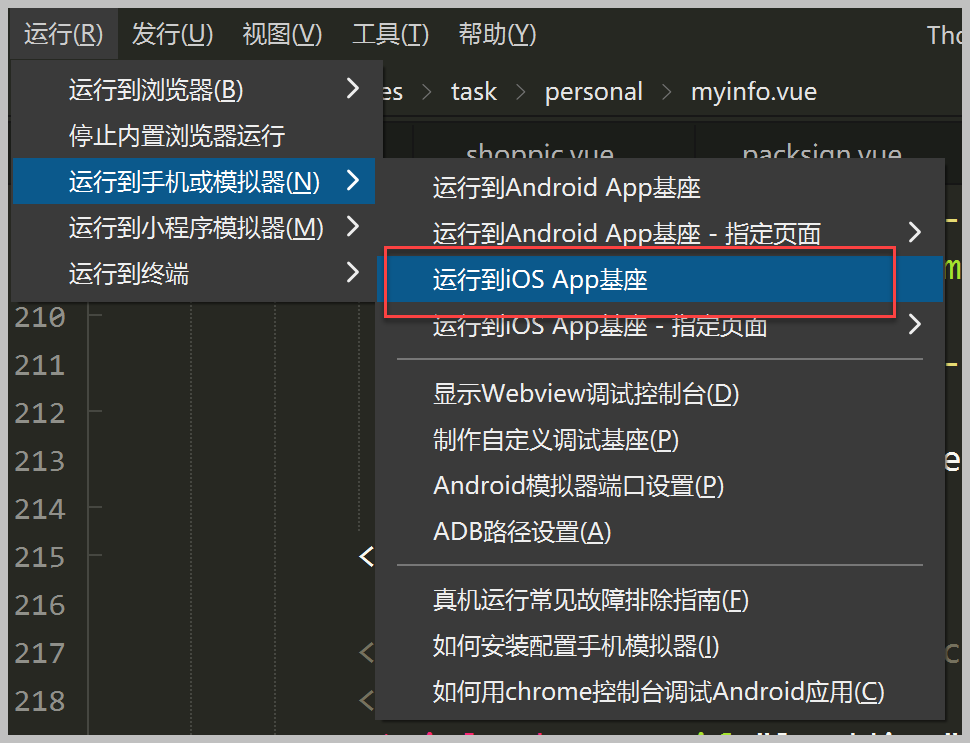
这样我们就可以在HBuilderX中进行扫码测试功能了,或者在微信开发者工具中也可以。

如果通过USB基座发布到手机真机测试也可以正常访问局域网的后端接口数据了。


运行程序可以获得APP的体验效果。

3、后端Web API的CORS跨域处理。
有时候,我们需要在后端的Web API项目上设置CORS的跨域处理,以便于本地调试的访问处理。
如果是常规的Web API项目,我们设置其WebApiConfig文件就可以了,如下所示。

增加CORS的工厂处理,设置相关的参数。
namespace WebAPI { public static class WebApiConfig { public static void Register(HttpConfiguration config) { // Web API 配置和服务 //支持CORS //config.EnableCors(); config.SetCorsPolicyProviderFactory(new CorsPolicyFactory()); config.EnableCors();
完整的文件如下所示。
namespace WebAPI { /// <summary> /// JS跨域工厂类 /// </summary> public class CorsPolicyFactory : ICorsPolicyProviderFactory { ICorsPolicyProvider _provider = new MyCorsPolicyAttribute(); public ICorsPolicyProvider GetCorsPolicyProvider(HttpRequestMessage request) { return _provider; } } [AttributeUsage(AttributeTargets.Method | AttributeTargets.Class, AllowMultiple = false)] public class MyCorsPolicyAttribute : Attribute, ICorsPolicyProvider { private CorsPolicy _policy; public MyCorsPolicyAttribute() { _policy = new CorsPolicy { AllowAnyMethod = true, AllowAnyHeader = true, SupportsCredentials = true, AllowAnyOrigin = true,//设置所有的都可以 }; // Add allowed origins. _policy.Origins.Add("http://localhost:8080"); _policy.Origins.Add("http://localhost:8081"); _policy.Origins.Add("http://192.168.1.103:8080"); _policy.Origins.Add("http://192.168.1.103:8081"); //_policy.Origins.Add("http://localhost"); } public Task<CorsPolicy> GetCorsPolicyAsync(HttpRequestMessage request) { return Task.FromResult(_policy); } public Task<CorsPolicy> GetCorsPolicyAsync(HttpRequestMessage request, CancellationToken cancellationToken) { return Task.FromResult(_policy); } } }
以上就是在开发前后端项目中的一些调试测试细节地方,供参考。











