由于工作中要用到基于ECharts的大屏可视化数据展示,下方为自己先用静态数据进行的可视化效果图一角,逐步完善中……,后续会基于Python的Flask框架以及ajax传输数据,包括筛选各种条件后的数据对图形进行异步无刷新改变。。。。。。
嘻嘻,2年没有敲代码了,部分代码有进行算法练习,勿见怪哦……
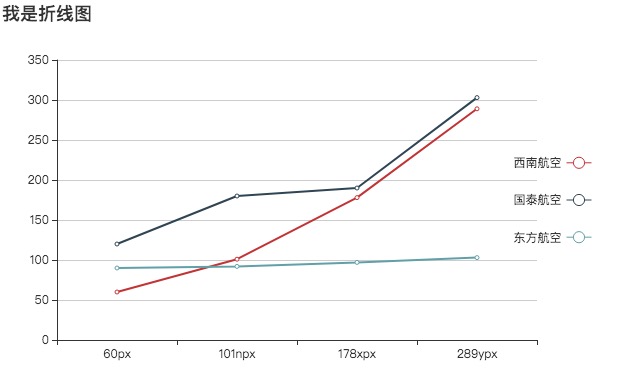
效果图一角:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 ECharts 实例</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var data = [
['x轴', '60px','101npx','178xpx','289ypx'],
['西南航空', 60,101,178,289],
['国泰航空', 120,180,190,303],
['东方航空', 90,92,97,103]
]
console.log("我是源数据1data=====》",data)
/***
* @注意
* @以下纯属练习处理数据(原因2年没敲代码了,练习下,嘻嘻)
*/
var newAarry = []
for(var i=0;i<data.length;i++){
if(i!=0){
newAarry.push(data[i][0])
}
}
console.log("我是图例=====》",newAarry) //打印结果是 ['西南航空', '国泰航空', '东方航空']
var newData = []
console.log("我是源数据2data=====》",data)
for(var j=0;j<data.length;j++){
var news = data[j].slice(1)
//console.log("我是循环中的数据news=====》",news)
newData.push(news)
}
console.log("我是处理后的数据newData=====》",newData)
/***
* @注意
* @以下是有用数据,上方数据处理纯属练习处理数据(原因2年没敲代码了,练习下,嘻嘻)
*/
//循环往series里push数据
var series1 = []
var countMax = 0
for(var key in data){
console.log(data[key])
if(key!=0){
//去除第一行
series1.push(
{
name:data[key][0],//图例
type:'line',//折线 bar 饼状
data:data[key].splice(1)
}
)
}
countMax++;
}
console.log("我是动态的series=====》",series1)
// 指定图表的配置项和数据
var option = {
title:{text:'我是折线图'},
//图例
legend: {
orient:'vertical',
x:'right',
y:'center',
itemGap:25,
},
tooltip: {},
//dataset:{ source:newData},
// 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。
xAxis: {
type: 'category',
data: data[0].slice(1) //将x轴设定为对象数据第一列(去除第一个元素)
},
// 声明一个 Y 轴,数值轴。
yAxis: {},
// 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。
series: series1
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
当然了,工作中的数据比这个复杂多了,这只是第一步已经完成了,going……
声明:本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。











